Giới thiệu Reading Mode
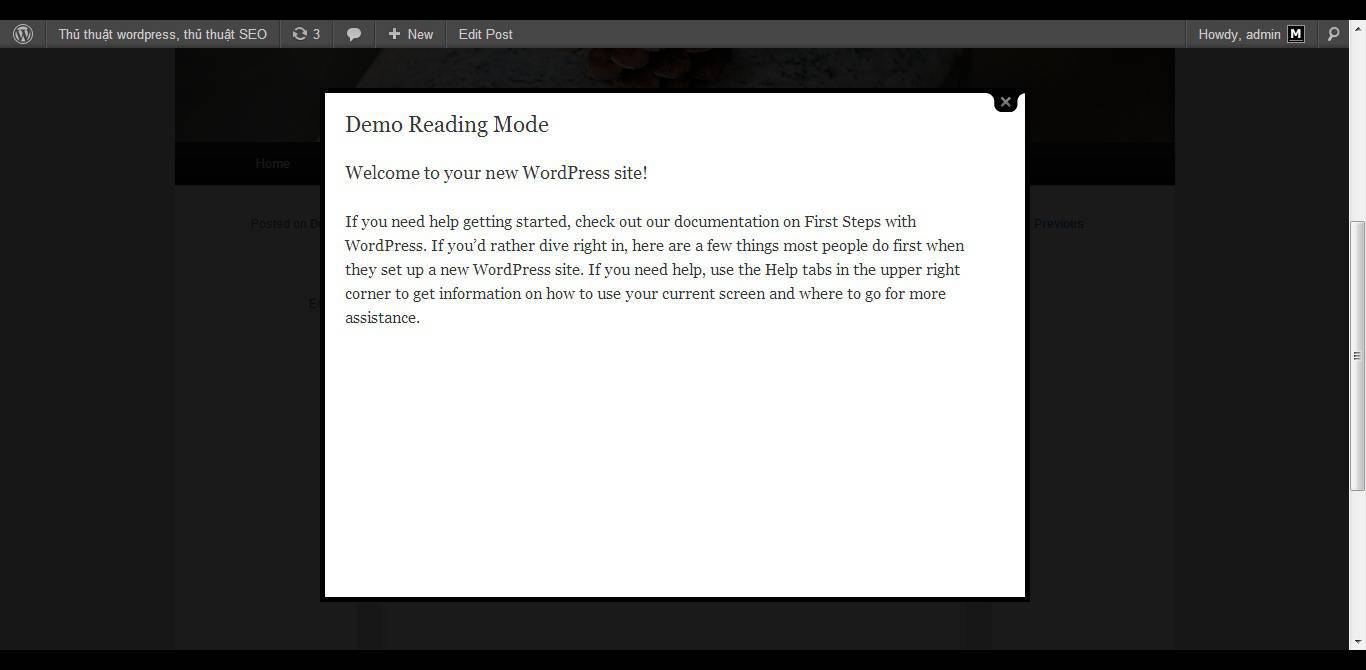
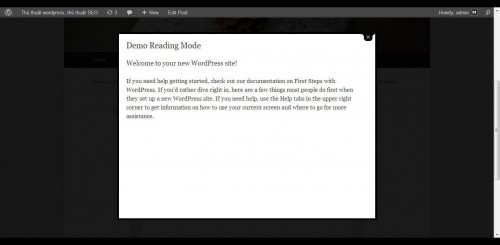
Reading Mode, cái tên nghe có vẻ lạ lạ nhưng thật ra để giải thích thì cũng khá đơn giản. Reading Mode là chức năng cho phép người dùng tập trung xem một bài viết mình cần, bỏ qua các vấn đề khác của trang web bằng một bảng hiện trước.
Ví dụ: có một trang web lộn xộn, quảng cáo đặt chồng chéo lên nhau, tuy nhiên website đó lại chứa nội dung người dùng cần đọc, điều này dẫn đến 2 khả năng:
1. Người đọc vừa đọc nội dung, vừa bị phân tâm bởi các vấn đề bên ngoài
2. Rời website đó, lên Google và tìm trang web khác có cùng nội dung
Vâng, cả 2 vấn đề đều không tốt cho người đọc và cả chủ nhân của website. Người đọc sẽ mất thời gian tìm kiếm trang web khác, website sẽ mất đi một người truy cập, thử xem chuyện gì sẽ xảy ra nếu một ngày có khoảng 10 người bỏ rơi website bạn như vậy? Vấn đề sẽ được giải quyết phần nào với Reading Mode.

Demo Reading Mode, bạn sẽ tìm thấy dòng chữ [quote style=”3″]View this post in Reading Mode.[/quote] dưới tiêu đề bài viết, bạn chỉ cần click vào chữ Reading Mode để xem bài viết đó.
Rõ ràng chế độ hiển thị rất tốt với những người chỉ quan tâm đến nội dung của bài viết.
Cách thêm hiển thị Reading Mode
Làm việc với Colorbox
Bước 1: Tải Colorbox plugin, đây là một plugin cho jQuery làm hiển thị bảng trước và làm mờ các phần còn lại, giống như cái demo của mình. Ở đây phiên bản mới nhất là 1.3.20.
Chúng ta sẽ thiết lập một số tùy chọn cho plugin này và chèn link của chúng ta, tạo ra các liên kết với JavaScript để nó không xuất hiện trong các bộ máy tìm kiếm hoặc RSS như một phần nội dung của bài viết.
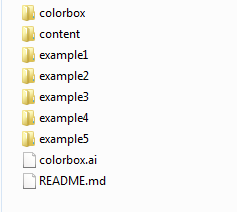
Sau khi tải về, giải nén file Zip, chúng ta sẽ thấy một cấu trúc như hình vẽ.

Bước 2: Chúng ta thấy có 5 Example với rất nhiều Style khác nhau mà bạn có thể sử dụng nó cho Colorbox Popup. Bạn có thể test thử khi mở file index.html nằm trong từng Example đó. Làm tiếp các bước sau đây:
– Copy file jquery.colorbox-min.js từ thư mục colorbox đến folder js trong theme bạn đang dùng
– Chọn một Style trong các Example đó, sau đó copy file colorbox.css trong đó đến theme của bạn (cùng chỗ với file style.css trong theme của bạn)
– Copy các hình ảnh trong folder images của Example đến folder images trong themes của bạn
Trong ví dụ này, mình sử dụng Example 5 thử nhé.
Làm việc với các File trong themes
Mở file functions.php của theme đang dùng, dán đoạn code sau trước thẻ đóng php “?>”
/**
* Queue Reading Mode scripts and styles.
*/
function pbd_rm_scripts() {
if(is_single() ) :
wp_enqueue_script(
'colorbox',
get_bloginfo('template_directory') . '/js/jquery.colorbox-min.js',
array('jquery'),
'1.3.19',
true
);
wp_enqueue_script(
'pbd-reading-mode',
get_bloginfo('template_directory') . '/js/pbd-reading-mode.js',
array('jquery', 'colorbox'),
'0.1',
true
);
wp_enqueue_style(
'colorbox',
get_bloginfo('template_directory') . '/colorbox.css',
array(),
'1.3.19'
);
endif;
}
add_action('wp_enqueue_scripts', 'pbd_rm_scripts');
Bọc nội dung của bài viết bằng 1 thẻ Div
Dán tiếp đoạn code sau vào file function.php
/**
* On single posts, it wraps the content in div.
*/
function pbd_rm_content_filter($content) {
if(is_single() ) {
$content = '<div class="rm-content">'. $content .'</div>';
}
return $content;
}
add_filter('the_content', 'pbd_rm_content_filter');
Filter này sẽ chạy khi theme của bạn hiển thị một bài viết. Nếu người đọc đọc một bài viết trên 1 trang, đoạn code div sẽ bọc nội dung bài viết đó.
Tạo liên kết
Tạo file pbd-reading-mode.js trong folder js của theme bạn và dán đoạn code sau vào:
jQuery(document).ready(function($) {
// Set this to the CSS selector of the element that wraps your post content.
// e.g. .entry or .entry-content
var selector = '.rm-content';
// The HTML for your "View This in Reading Mode" link.
var html = '<p class="rm-button">View this post in <a href="#" class="reading-mode" rel="nofollow">Reading Mode</a>.</p>';
$(selector)
.prepend(html)
.find('.reading-mode')
.colorbox({
innerHeight: "80%",
innerWidth: 700,
inline: true,
href: selector
});
});
Bạn có thẻ điều chỉnh đoạn HTML ở dòng 7 theo ý của bạn.
Làm đẹp Reading Mode với CSS
Dán đoạn code sau đây vào file style.css của bạn để làm đẹp hơn cho Reading Mode
/**
* Reading Mode
*/
#cboxLoadedContent > div {
text-align: left;
padding: 20px;
font: 16px/24px Georgia, serif;
width: 90%;
}
#cboxLoadedContent > div .rm-button {
display: none;
}
#cboxLoadedContent > div p {
margin-bottom: 24px;
}
#cboxLoadedContent > div h2 {
font-size: 22px;
margin-bottom: 24px;
}
#cboxLoadedContent > div h3 {
font-size: 18px;
margin-bottom: 24px;
}
#cboxLoadedContent > div h4 {
font-size: 16px;
margin-bottom: 24px;
}
Bạn có thể tùy chỉnh CSS theo ý muốn của mình.
Ok, đến đây là xong rồi, bạn thử load lại trang và xem kết quả.
Nếu bạn không thích việc thực hiện thủ công như vậy thì có 1 plugin sẽ giúp bạn làm điều này
Sử dụng plugin tạo Reading Mode
Bạn hãy tải plugin PBD-Reading-Mode, bạn chỉ cần upload lên và active nó sẽ tự động tạo Reading Mode cho bạn.
Chúc bạn thành công! :adore: