Việc tạo ra một trang ứng dụng cho Facebook là một việc hết sức dễ dàng. Chỉ với một số thao tác sau là các bạn có thể tạo ra nó.
Trong bài viết này chỉ giới hạn các bạn tạo một trang ứng dụng để lấy các mã App ID, App secret và App namespace để phục vụ cho việc cài đặt một số plugin của WordPress mà liên quan đến Facebook.
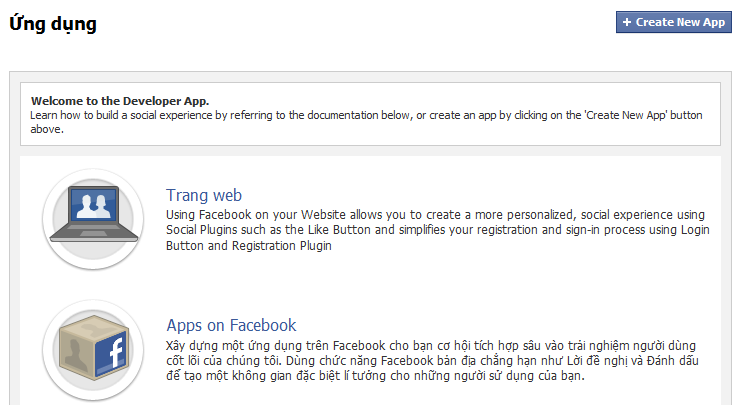
Ok con dê, trước khi bắt tay vào làm cho mình show cái ảnh thành quả mà mình đã thực hiện xong nhé
Bây giờ mình sẽ thực hiện tạo một trang ứng dụng mới khác.
Các bước thực hiện:
-Đầu tiên bạn phải đăng nhập vào facebook trước cái đã 
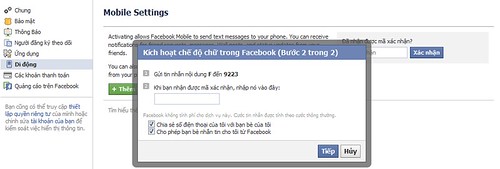
-Hãy thêm số điện thoại di động cho Facebook mình để Facebook xác nhận thông tin người dùng bằng cách vào Thiết lập tài khoản, chọn thẻ Di động.
+Bạn dùng sim Viettel, Vietnammobile hoặc Beeline gửi cú pháp F đến 9223 để nhận mã xác nhập, điền vào ô như trong hình là Ok.
+Lưu ý là Facebook chỉ hỗ trợ 3 mạng điện thoại di động đó thôi nhé, như Mobi hoăc Vina là không được đâu.
-Vào đường link này để bắt đầu tạo một trang ứng dụng trong facebook: https://developers.facebook.com/apps
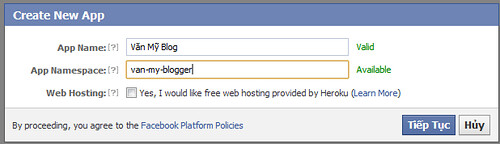
-Tìm nút +Create New App trên góc phải màn hình, nhấp vào bạn sẽ thấy một yêu cầu điền vào các chỗ trống ;-), bạn điền tương tự theo hình, nhớ là tương tự chứ đừng có trùng với mình 😀
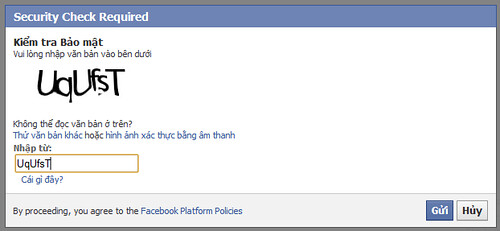
-Điền xong, bấm Tiếp tục, ok, đến đây bạn nhập một đoạn text do Facebook hiện ra để thực hiện việc bảo mật, nhớ nhập đúng đoạn mã đó và Gửi.
-Đến đây là sắp xong xuôi cả rồi, bạn chỉ cần điền thêm cái domain của bạn vào nữa là xong.
-Sau khi bấm vào Lưu Thay Đổi, bạn sẽ được giao diện như hình đầu tiên trong bài viết, vậy là ok rồi nhé.
Chúc bạn thành công!






 Google thử nghiệm giao diện tìm kiếm mới
Google thử nghiệm giao diện tìm kiếm mới