Bạn không muốn sử dụng các avatar mặc định trong WordPress để làm avatar trong các comment của mình, bạn muốn thêm một avatar mang phong cách cá nhân hoặc sở thích của mình trong phần Default Avatar của WordPress để sử dụng, chỉ với vài đoạn code và có hình hướng dẫn sau đây, bạn có thể thực hiện ngay trong vòng 3 phút.
Trước tiên bạn hãy xem kết quả sau khi sử dụng avatar của riêng mình:
Như các bạn thấy trong hình, các comment người đọc không có đăng ký Gravatar sẽ sử dụng avatar mặc định của bạn chọn để hiển thị, điều này rất tốt cho việc tạo nên phong cách riêng cho blog hay website nói chung.
Đôi khi những điều nhỏ nhặt đó sẽ làm người đọc ấn tượng tốt hơn khi ghé thăm website bạn. Bạn hãy làm theo cách đơn giản sau đây:
1. Chuẩn bị một avatar mới cho trang WordPress của bạn
Tất nhiên, việc đầu tiên bạn hãy chuẩn bị một avatar kích thước 80*80 cho mình, sau đó bạn hãy upload lên host và thực hiện bước tiếp theo.
Mẹo nhỏ: Hãy đổi tên file avatar thành avatar.png và upload trong folder images của theme bạn đang sử dụng để thực hiện bước 2 nhanh hơn.
2. Thêm avatar mới trong phần default avatar của WordPress
Sử dụng đoạn code sau đây thêm vào dưới cùng của file functions.php của themes bạn đang dùng:
add_filter( 'avatar_defaults', 'newgravatar' );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/avatar.png';
$avatar_defaults[$myavatar] = "Test";
return $avatar_defaults;
}
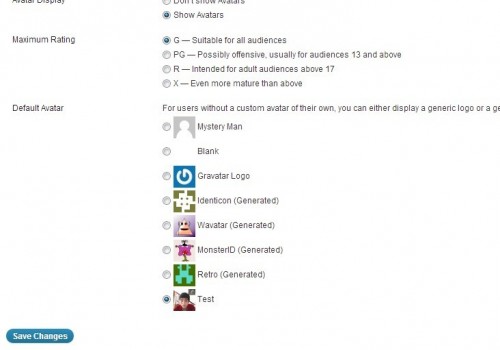
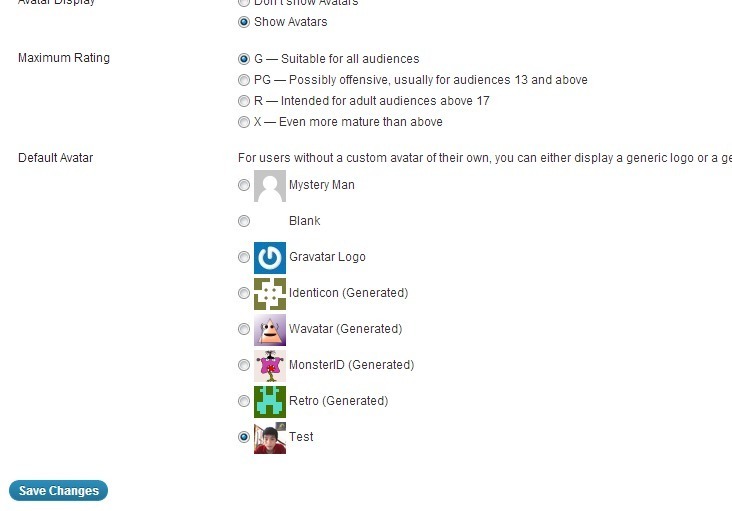
Chỗ này bạn chỉ cần chú ý một chút chỗ đường dẫn đến hình ảnh bạn cần chọn làm avatar. Ok, lưu lại và vào phần Discussion Settings trong Dashboard để xem thử, kết quả của mình đây:

Bạn chỉ việc chọn avatar WordPress mới và nó sẽ hiển thị cho các comment của người đọc.
Ngoài ra, có một vài plugin hỗ trợ cho việc này nhưng mình thấy việc này đơn giản không cần thiết phải dùng plugin cho lắm nên không đưa lên đây. :what:

 Themes WordPress đẹp cho mobile
Themes WordPress đẹp cho mobile