Hầu hết các theme WordPress hiện nay đều sử dụng cùng một màu nền cho comment của người đọc và tác giả bài viết, điều này làm cho ý kiến của tác giả không nổi bật (hightlight) lên. Khi chúng ta nhìn vào các comment thì không có một điểm nhấn về cụ thể để chúng ta thấy ấn tượng.
Ngoài ra, việc không làm nổi bật màu nền comment tác giả còn tiếp tay cho các comment mạo danh.
Bạn là tác giả của blog và bạn muốn comment của mình nổi bật hơn, hãy tham khảo một thủ thuật nhỏ sau đây, chỉ cần một đoạn code hoặc 1 plugin nhỏ là bạn đã có thể hoàn thành việc này rồi.
Sử dụng code CSS để làm nổi bật comment trong WordPress
Xem demo tại: [note color=”#FFCC00″]https://vanmy.net/demo/?p=4[/note]
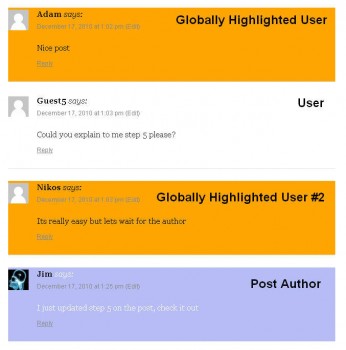
Demo trang mình:

Nền comment của chính mình sẽ khác với các comment của người đọc, khi nhìn vào chúng ta có thể phân biệt ngay.
Bạn chỉ cần thêm đoạn code CSS dưới đây để làm được việc đó, chèn vào dưới cùng trong file style.css của theme bạn đang dùng:
.bypostauthor { background-color:#F8FAFF !important; }
hoặc làm đẹp hơn theo mẫu
.bypostauthor {
/* -- Add a darker border - */
border: 1px #bbb solid;
/* -- CSS3 Linear Gradient -- */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#f5f5f5), to(#ddd));
background: -moz-linear-gradient(0% 100% 90deg,#ddd, #f5f5f5);
/* -- CSS3 Shadow -- */
-webkit-box-shadow:0px 0 50px #ddd;
-moz-box-shadow:0px 0 50px #ddd;
box-shadow:0px 0 50px #ddd;
}
Bạn có thể thay đổi màu sắc tùy theo ý muốn của bạn. Tham khảo hơn 500 mã màu tại địa chỉ: http://www.cloford.com/resources/colours/500col.htm
Đoạn code này có thể sử dụng cho các phiên bản Worpdress 2.7 trở lên nên bạn có thể yên tâm sử dụng.
Sử dụng plugin Simple Author Highlighter
Mình nghĩ việc chèn đoạn code quá đơn giản nên chúng ta không cần plugin hỗ trợ, nhưng nếu bạn thích thêm chức năng hightlight các comment của người đọc thì có thể sử dụng plugin Simple Author Highlighter

Chúc bạn thành công!

 WordPress: Tác hại của việc sử dụng quá nhiều plugin
WordPress: Tác hại của việc sử dụng quá nhiều plugin